Exploring Bootstrap 5: Simplifying Web Development
22 Feb 2024Introduction
HTML and CSS are some of the most important tools to web development. They underlie the majority of websites, and most web developers have a familiarity with them. Something that some developers do, instead of relying on pure HTML/CSS for stylization, is to use a UI Framework, like Bootstrap 5 or Semantic UI. These frameworks have built in HTML/CSS classes that allow many unique possibilities. The most important of these include, in my opinion, the pre-built items such as ‘navbars’ and the layout utilities like “row” and “col”.
My Experiences
I have built only a few pages relying on Bootstrap 5, so I am not very familiar with all of the components included in the framework, but I can immediately see just how important utilization of these tools can be. Although it takes some fiddling with the classes and such, Bootstrap is a great help and massively reduces the time it takes to build a competent webpage. At this point I can pretty quickly construct a copy of a webpage with very little knowledge of the original website aside from a picture. This is basically what my software engineering course’s ‘Workout Of The Day’s have been since we have started studying UI Frameworks. For example, I created a copy of Island Snow’s web page using Bootstrap 5. Just note that their current website design is actually really cool now, I based my version off of an older version of their page.
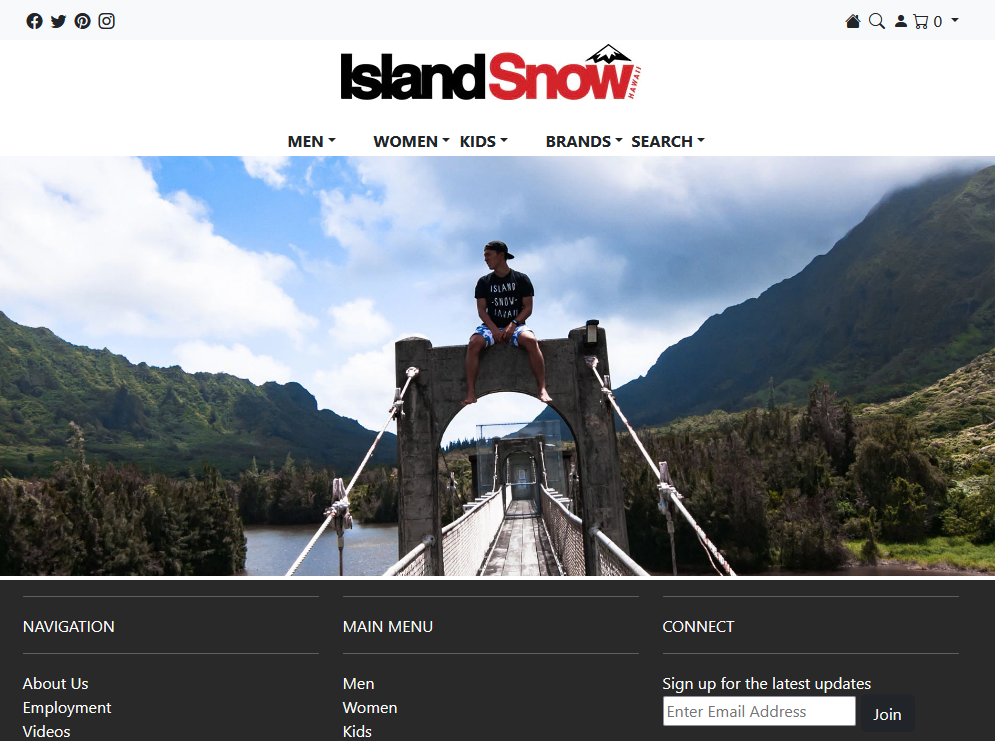
 Mine Mine |
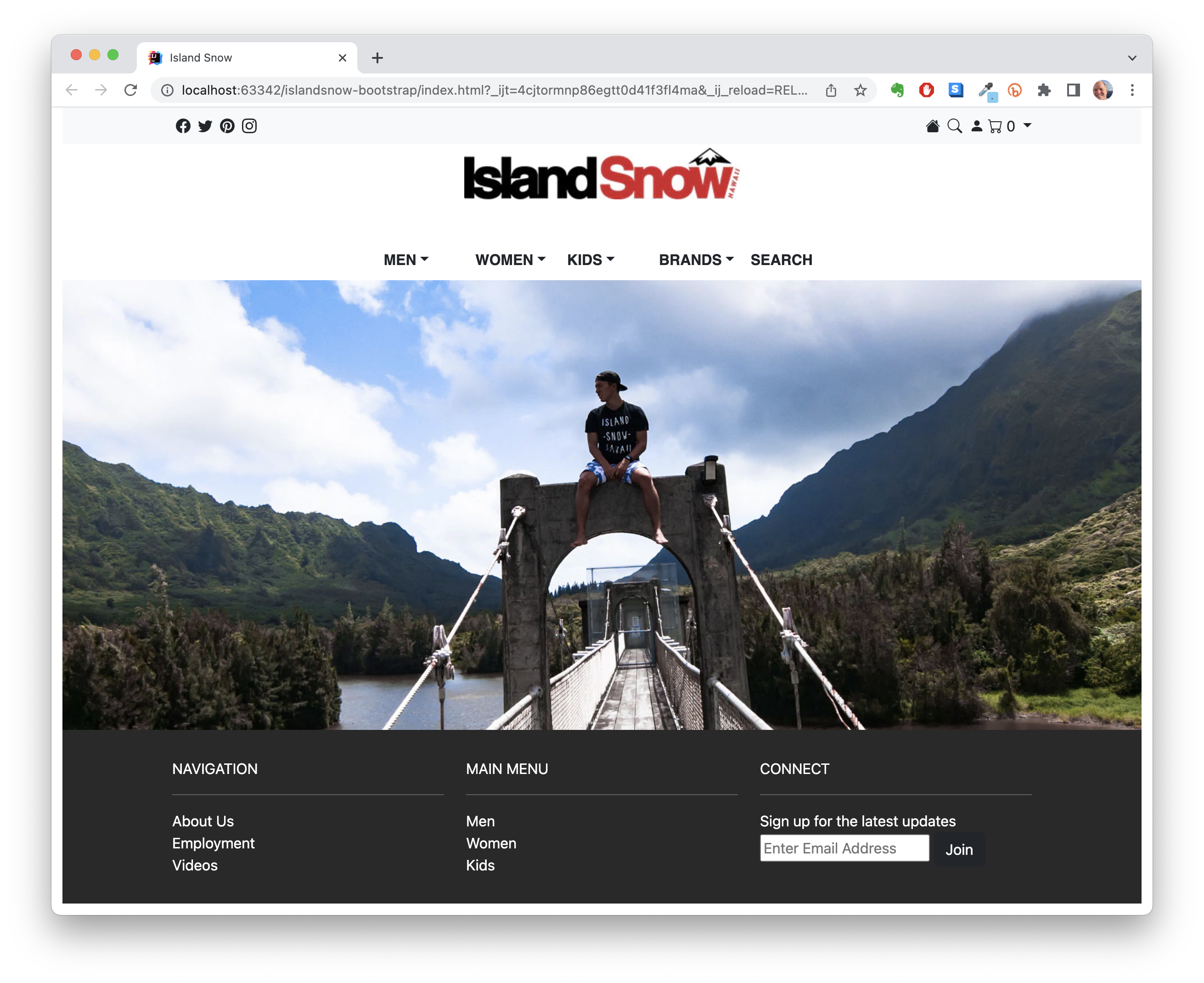
 Theirs Theirs |
Island Snow
For ‘Island Snow’ I realized that the very top of the page could be a navbar, with Bootstrap 5 icons. Then right below is the logo which is just an image, then another navbar to navigate around the website, then the main image, then a footer. I decided to implement this from top to bottom using a ‘row’ structure, where each of the components are on different rows. Interestingly, for the second navbar, I chose to use the ‘col’ structure to divide the different navigation links. It was pretty tricky to get all the divs sorted out correctly, but the finished product looks great.
Conclusion
This was a fun project to learn how Bootstrap 5 works. It was a huge eye-opener to how web pages actually get built. Parts of the process are now demystified, which is really exciting for me as a blossoming web developer. I would say UI Frameworks like Bootstrap 5 are incredibly useful for web development and I think learning how to use them is a worthwhile experience. Mostly for the reduced time for implementing similar yet different components. I will say that these frameworks do have a slight downside in this way though. I feel that they may contribute to an overall homogenized look to the Web. The Web can be an awesome place to express unique ideas, but I think if everyone’s website looks similar due to relying on these frameworks, then we risk a boring Web.